Comment Installer et configurer App Inventor ?
L’installation requiert un compte Gmail.
App Inventor est un exemple d’ Environnement de Développement Intégré (IDE). Ca veut dire qu’il intègre tous les logiciels nécessaires pour concevoir, développer et tester une application nomade sur Android. Les IDEs font partie de la “boite à outils” standard des programmeurs.
App Inventor est une application “cloud” (i.e. qui s’exécute principalement sur le réseau). La partie qui tourne sur votre ordinateur est entièrement à l’intérieur de votre navigateur Internet (browser). Chrome, Firefox ou Safari sont les navigaters recommandés. Vérifiez que vous avez une version récente d’au moins un de ces navigateurs.
Si vous utilisez App Inventor chez vous,(avec le wifi d’une box) vous pourrez certainement vous satisfaire de la configuration rapide en mode Wifi. En effet, vous connaissez le mot de passe du Wifi et ces réseaux autorisent les postes à communiquer entre eux.
Ce ne sera probablement pas le cas dans les établissements publics (collèges, lycées, médiathèques) car ces établissements appliquent souvent des règles très strictes avec l’interdiction à un poste externe (comme votre smartphone) de se connecter, et/ou aux postes du réseau local de communiquer entre eux.
Par ailleurs, si vous êtes un enseignant, vous ne voudrez probablement pas prende le risque d’une défaillance temporaire du réseau Wifi et vous voudrez disposer d’une solution de secours. Dans ce cas il faudra dérouler la configuration complète décrite ci-dessous (Anticipez au moins deux mois à l’avance).
Le guide complet d’installation décrit quatre options (complémentaires) pour développer des applications avec App Inventor. Pour l’installation, si vous maîtrisez l’anglais il est préférable d’utiliser le site App Inventor du MIT. Une version française est proposée (sans garantie de mise à jour) sur ce site avec les liens suivants correspoondant aux différentes options d’installation :
- Wifi: Connection par Wifi de la tablette or du smartphone Android,
- USB: Connection avec un cable USB de la tablette or du smartphone Android,
- Emulateur Android : Utilise un simulateur logiciel de matérile Android. Ce simulateur tourne sur votre ordinateur et permet de tester vos applications.
- l’émulateur Genymotion (recommandé !)
- ou d’autres émulateurs
Nous vous recommandons d’installer trois de ces options (Wifi, USB et un émulateur).
Pour suivre ce cours dans de bonnes conditions, il est préférable d’avoir une tablette ou un téléphone Android (mais pas forcément tout le temps, on peut partager). Certaines leçons ne fonctionneront pas complètement avec l’émulateur. Mais il y’a des cas où l’émulateur est bien pratique.
Après avoir terminé l’installation, vous pouvez utiliser l’application test ci-dessous pour vérifier que tout fonctionne correctement.
Tester votre installation
Suivez les instructions ci-dessous pour créer une application de test et vérifier que votre tablette (ou smartphone) est bien configurée en Wifi, avec l’ Emulateur et le logiciel “App Inventor Companion”.
Si c’est le cas, vous pourrez scanner avec votre tablette, le barcode affiché à l’écran de l’ordinateur avec “l’App Inventor Companion” de votre appareil et l’application s’ouvrira sur votre tablette (ou portable).
- Télécharger TestApp.aia, le projet de test d’AppInventor en vous rappelant à quel endroit le fichier est enregistré sur votre ordinateur (souvent le répertoire ” Téléchargements” de votre bureau).*NOTE: Le fichier qui contient un projet App Inventor est une archive zip mais avec le suffixe .aia, qui signifie App Inventor Archive .*
- Ouvrir App Inventor 2. Cliquez sur “continue”, si une fenêtre “Welcome to App Inventor” s’affiche en popup.*NOTE: Il est parfois nécessaire de remonter vers le haut de la fenêtre en utilisant l’ascenceur à droite, pour faire apparaitre les commandes qui sont en haut de la fenêtre.*
- Choisir la langue :
Le choix de la langue se fait en haut à droite de l’écran, immédiatement à gauche du login (compte Google de l’utilisateur). Ici, vous pouvez choisir le français ou rester en anglais (car le programme fonctionne dans les deux langues).*NOTE : Ce cours est en français : y compris les programmes (au moins les premiers chapitres).
La langue par défaut d’App inventor est l’anglais. Vous devez donc passer au français à chaque démarrage d’App Inventor (voir bouton en haut à droite).
L’utilisation du français évite des difficultés d’accès initial, mais ce choix a quelques inconvénients. Dans la version actuelle le passage d’une langue à l’autre génère des erreurs, donc limite le partage et la portabilité.
Nous recommandons de passer à l’anglais lorsque la signification des blocs ne pose plus difficulté. L’anglais est alors adapté au partage et il correspond à la documentation en ligne.
Les vidéos en anglais pour lesquelles nous n’avons pas trouvé d’équivalent en français ont été sous-titrées (ou le seront)* - Cliquez sur l’onglet “Projets” ou “Projects”.
- Sélectionnez Importer le Projet (.aia) de mon ordinateur.
- Naviguez dans les répertoires et sélectionnez le projet TestApp.aia que vous venez de télécharger.
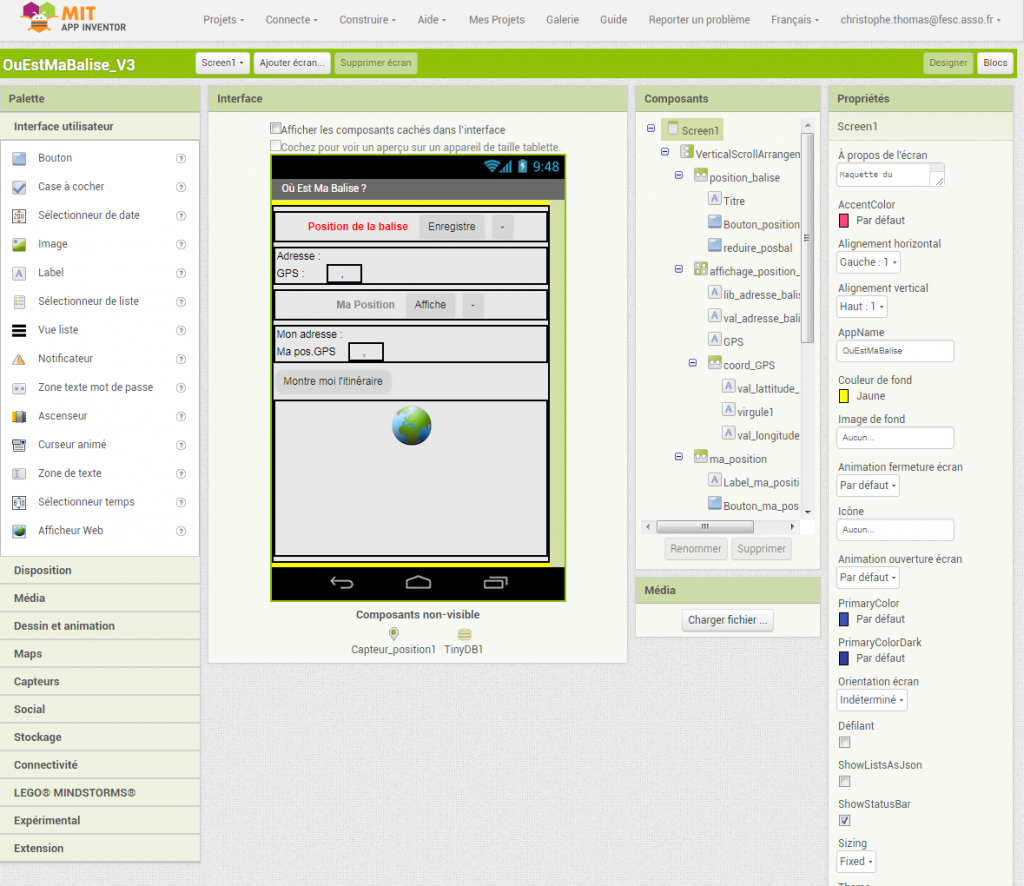
Quand le projet s’ouvre, la partie Designer de App Inventor est affichée.

Maintenant, basculons vers l’affichage de l’éditeur de blocs en cliquant en haut à droite sur le bouton “blocs”.
L’éditeur de blocs est l’endroit où on va coder. Remarquez que les blocs d’App Inventor se raccordent entre eux comme des pièces de puzzle. Les blocs de cette application vont afficher un message de félicitations à l’écran et jouer un son.
Ca y’est vous êtes sur votre chemin de programmeur !
Dans la prochaine leçon, vous apprendrez comment naviguer entre les différentes vues (designer et éditeur de blocs), à quoi sert chacune d’elles, comment on fait le design d’une appli et comment on la programme.
Exécuter une application sur votre tablette via Wifi
Pour l’instant, notre objectif est uniquement de vérifier que l’installation et la configuration sont correctes. Pour le vérifier, suivez les instructions suivantes :
- Vérifiez que votre ordinateur et votre tablette ou votre téléphone sont connectés au même réseau Wifi, puis démarrez l’appli ” MIT AI2 Companion app” sur votre tablette ou téléphone.
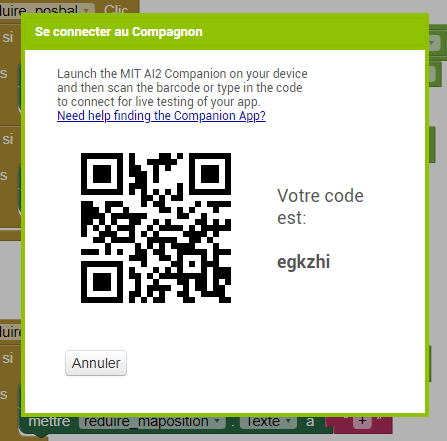
- Dans la barre en haut de l’application App Inventor, sur votre ordinateur cliquez “Connecte” puis sélectionnez Compagnon AI. Une fenêtre apparaitra avec un flash code et un code de 6 lettres en clair. (Ce code de lettres sera différent à chaque fois. Celui donné en exemple ne marchera pas)


- Sur votre appareil (tablette ou téléphone) tapez le code de 6 lettres et cliquez sur le bouton “Connect with code” ou scannez le flash code en appuyant sur le bouton “scan QR code”.
Exécuter une application sur votre tablette via une connexion USB
Pour le guide d’installation, rendez-vous ici et suivez les étapes 1 à 6.
Exécuter une application avec l’émulateur
si vous utilisez un émulateur, les étapes sont les suivantes:
- Dans App Inventor (sur votre ordinateur), cliquez “Connecte” puis sélectionnez Emulateur.
- Ceci connectera automatiquement l’application à l’émulateur. Il n’y a pas besoin de scanner le flashcode, ni d’entrer le code de 6 caracères. La connection se fera automatiquement.
Dépanner
Si la configuration est correcte, vous devriez voir l’application test fonctionner sur votre appareil(téléphone ou tablette) ou sur l’émulateur. Vous devriez voir un message et une image d’Android. Vous devriez aussi entendre un tonnerre d’applaudissements.
Si l’appli ne fonctionne pas correctement, vous devrez probablement vérifier les étapes de l’installation pour vérifier que vous avez bien réalisé toutes les étapes. Si malgré tout vous n’y arrivez pas, consultez le forum et postez une question si nécessaire.
*NOTE : Pour les écoles, consultez l’administrateur réseau. La configuration ne marche pas si les tablettes ne peuvent pas se raccorder au réseau Wifi et (sauf erreur) si le dialogue entre postes du réseau n’est pas autorisé. En cas de blocage, la connection via USB est une solution de secours. C’est également souvent le cas des réseaux d’hôtels, scolaires ou publics.*
Cet article n'a pas été revu depuis la publication.
Cet article a été créé par chrisagon le 8 mars 2018.

