Comment créer un arrière plan « qui bouge » sur scratch ?
Dans ce wiki, vous allez apprendre :
-à créer un fond “qui bouge” (pour un jeu 2D) , comme dans “Jetpack-joyride” (c’est l’exemple que nous allons utiliser)
-à mieux manipuler la notion de “clone” sur scratch
-à gérer les captures d’écrans et les images importées du Web
Que voulons nous faire, concrètement ?
L’idée est de créer comme un fond infini. Imaginez un tapis-roulant avec dessus une image extra longue (qui fait le tour). Mettez maintenant en place un cadre fixe au dessus. Lorsque l’on regarde ce cadre, on a l’impression de voir un paysage défiler. C’est cet effet que nous cherchons à reproduire.
Commençons !
1 : Importer une image du Web
Le but sera ici de trouver une image pouvant servir d’unité (c’est la même image qui reviendra toujours).
Ouvrez votre navigateur Web et recherchez : “jetpack joyride”. C’est le jeu que nous cherchons à imiter.
Cette image conviendra très bien malgré les retouches qu’il faudra lui apporter (je l’ai trouvée ligne 14, colonne 2, dans google image).
Pour pouvoir avoir l’image dans une grande taille, cliquez dessus :
Puis, une fois l’image en grand apparue, cliquez droit (bouton de droite sur la souris) et sélectionnez “ouvrir l’image dans un nouvel onglet”.
L’image s’ouvre dans un nouvel onglet, vous pouvez maintenant cliquer droit et sélectionner “enregistrer l’image sous”. Choisissez votre répertoire :
Votre image est prête (enfin presque)!

Pour recouper une image, l’outil adapté est “Paint” (si vous ne l’avez pas, un équivalent fait l’affaire):
a) Ouvrez votre image (enregistrée plus tôt)
b) Sélectionnez la zone que l’on veut garder
c) Cliquez droit et sélectionnez “copier” ou tapez le raccourci “Ctrl+C”
d) Ouvrez un nouveau fichier ou vous collez (Ctrl+V) la sélection.
e) Enregistrez ce fichier
L’image est prête (presque définitivement)
2) La retouche
Nous pouvons ouvrir le logiciel “Scratch”!
Nous considérons ici que vous maîtrisez un minimum Scratch.
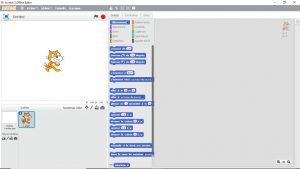
Ouvrez un nouveau projet :
Supprimez le chat :
Vous avez un projet complètement vide!
Ajoutons maintenant notre image (pour importer des images depuis l’explorateur de fichiers, il faut cliquer sur le bouton surligné en jaune puis sélectionner l’image (qui devient un lutin)):
Vous obtenez :
Magie ! L’image est devenue un lutin !
Nous allons devoir le retoucher; Allez dans l’onglet costume de notre nouveau lutin :
Nous avons 2 choses à corriger: le personnage et le scientifique doivent disparaître.
a) Le personnage :
Zoomez et “mettez” vous en pipette :
Et, pixel par pixel, corrigez, c’est ennuyeux mais pour avoir une bonne image, c’est la seule solution : petit à petit, le personnage rentre sous le mur…
Ce n’est pas génial, mais après, on ne le remarque (presque) pas…
Ouf ! Nous y sommes presque !
FINI ! Eh non ! Il reste le scientifique…
Bon allez, on fait ça vite fait:
Et voilà ! Nos 2 petits problèmes sont résolus !
3) La programmation
Bon, c’est bien beau tout ça, mais… faudrait continuer et programmer !
Notre but est de créer un clone qui avance puis d’en recréer un etc.
La 1ère étape, c’est l’initialisation (le fait de donner les instructions de départ comme “aller à x:0 y:0”, “mettre à 100 % de la taille”…).
Notre lutin est trop petit, il ne prend pas tout l’écran. Voici le script d’initialisation :
A adapter…
Stoppons la programmation pour une explication de ce qu’est un “clone” :
Un clone, c’est une copie du lutin, cette copie est programmable. L’intérêt des clones ? Imaginez que vous voulez créer un “Mario”, il vous faudra des pièces ! Au lieu de créer 50 lutins identiques, utilisez un seul et même lutin qui se clone !
Nous pouvons reprendre !
Nous allons donc changer notre programme et cacher le lutin au début et nous allons ensuite créer un clone :
Testons ce programme…
RIEN ne s’affiche ?
Eh oui, lorsque nous avons créé notre clone le lutin était déjà caché ! Le clone s’est donc créé en étant caché, il faut le montrer :
Retentons…
Le clone s’affiche ! Nous sommes sur la bonne voie !
Lorsque le clone est créé, le script du dessous se lance pour le clone et celui-ci se montre.
Il faut maintenant programmer le clone :
Essayons ce programme qui demande au clone d’avancer jusqu’à ce qu’il touche le bord puis de se supprimer !
Ouin ! Ça ne marche pas !
Pourquoi ?
Le clone ne s’affiche pas car dès qu’il est créé, il se montre. Mais à ce moment là, il touche déjà le bord ! Forcément, il se supprime immédiatement ! Il faut trouver autre chose comme par exemple, répéter jusqu’à ce que son abscisse (l’axe “x”) soit inférieure à -515 :
Nous ne montrons que ce script mais l’autre ne doit pas être supprimé !
Testons…
Le clone avance et disparaît !
Il faut maintenant en créer d’autres.
Nous proposons d’aller complètement à droite de l’écran (après l’initialisation) et d’attendre de ne plus toucher le 1er clone pour en recréer un autre. Le problème : comment savoir si on ne touche plus son propre clone ?
La réponse : on attend jusqu’à ce que l’on ne touche plus une couleur omniprésente dans le clone :
Testons…
Les 2 clones se suivent parfaitement ! Mais il faut en rajouter !
Pour cela, la meilleure solution est la boucle :
Remarquez que j’ai changé la couleur de la condition d’arrêt, cela ne change rien car les deux couleurs sont omniprésentes !
Super ! Ça marche, la boucle est infinie !
Seul problème : On peut détecter une cassure au niveau de la “bosse” sur la jonction des clones :
Il faut retoucher !

Vous pouvez maintenant ajouter des obstacles ou des personnages pour terminer le jeu !
Vous pouvez trouver sur le Web plein d’autres images permettant de faire ceci !
Par exemple en cherchent sur Internet ” fond jeux vidéo 2D ” :
…
3
Cet article n'a pas été revu depuis la publication.
Cet article a été créé par ThomasD le 30 juillet 2018.