Comment gérer les mouvements dans Clickteam Fusion ?
Résumé
Dans cette session, vous allez apprendre à maitriser la gestion des explosions de vos objets en utilisant les graphismes, les animations, les mouvements prédéfinis de ClickTeam Fusion…
Mouvements, animations et graphiques
Au cours de cette session, nous allons aborder tout ce qui touche à la gestion des déplacements et à la façon de donner vie à votre jeu. Vous découvrirez également les bases de l’animation ainsi que l’éditeur d’animation. Vous découvrirez également les types de mouvement intégré, qui sont l’un des atouts les plus essentiels de Fusion.
Cette session couvre :
• la création d’animations
• particules simple
• Les Mouvements prédéfinis de Clickteam
• l’importation de graphiques et d’animations
• Travailler avec des calques
La création d’animations – comment faire exploser des objets!
Il est temps de tester vos projectiles sur quelque chose ! Pour cette raison, vous allez créer un simple objet actif. Dessinez une caisse en bois ou en tout ce que vous avez toujours voulu exploser en morceaux.
L’éditeur d’animation est placé dans la partie inférieure de l’éditeur d’image que vous avez déjà utilisé pour créer des graphiques (non animés) simples. Chaque objet actif peut avoir un certain nombre d’animations, et ces animations sont utilisées lorsque l’objet se déplace sur l’écran. Chaque objet actif peut avoir un nombre illimité d’animations. Il y a plusieurs animations par défaut avec des noms allant de « arrêté » à « se lever », mais vous pouvez ajouter autant d’animations que vous le souhaitez avec des noms personnalisés. Soyez prudent lorsque vous utilisez les valeurs par défaut des animations car différents types de mouvement de fusion et d’événements se déclenchent avec certaines animations automatiquement par défaut. C’est le revers de la médaille.
Nous utiliserons la « disparition » prédéfinie pour l’implosion de notre caisse. Fusion jouera automatiquement l’animation de la disparition/implosion de votre boite lorsque votre objet est détruit.
Copiez la première image d’implosion de votre boite dans l’animation « arrêté ». Maintenant, copier et coller la même afin de créer une deuxième image pour continuer l’animation. Essayez d’effacer votre caisse peu à peu jusqu’à la faire disparaitre. C’est pour cela que nous parlions d’implosion. Vous pouvez, par exemple, utiliser l’outil Gomme pour effacer certaines parties de votre caisse. Puis continuer jusqu’à la faire disparaitre. Répétez cette étape aussi souvent que vous le souhaitez pour créer votre première animation.

Pour modifier la vitesse de votre animation, allez à l’onglet Options Direction, et définissez la vitesse d’animation avec la valeur de votre choix. Vous pouvez cliquer sur le bouton Lecture dans le coin inférieur droit de l’éditeur d’image pour afficher un aperçu de votre animation et assurez-vous que la vitesse de lecture est appropriée. Bien sûr, vous devez tester vos animations en runtime pour trouver la bonne vitesse.
Une règle simple pour les animations dans Fusion : plus vous avez d’images dans la section d’animation, plus votre animation sera fluide. L’inconvénient est que l’animation met plus de temps à se dérouler, de sorte qu’il pourrait rendre vos commandes de jeux molles ou moins réactives.
En général, pour le genre de jeux que nous réalisons, quatre à six images suffisent. Pour certains jeux plus complexes avec des graphismes plus évolués, il faut utiliser 10 à 12 images. En fin de compte, cela dépend de votre style, la taille de fichier souhaité, l’apparence que vous souhaitez donner à votre jeu, et bien sûr du temps que vous pouvez passer sur les graphismes !
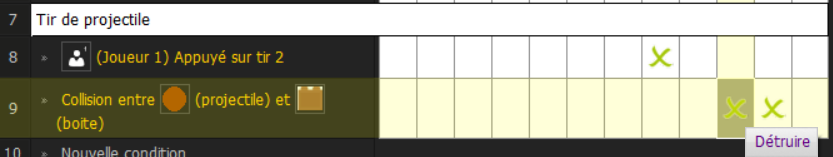
Pour résumer : vous devez juste créer une caisse avec un graphisme simple pour l’animation « arrêté » et une animation d’implosion de la caisse dans l’animation « disparition ». Vous avez aussi réglé la vitesse de votre animation. Vous devez maintenant écrire un événement qui va détruire la caisse lorsqu’elle sera touchée par une balle. Accédez à l’éditeur d’événements et de créer la condition suivante :
Lors de la collision entre projectile et la caisse
Cette condition qui déclenchera les deux actions suivantes :
Détruire projectile & Détruire Caisse
Vous pouvez aussi inclure votre arrière-plan ou d’autres obstacles dans cette condition. Le projectile sera détruit s’il touche votre environnement, ceci pour éviter qu’il ne traverse les murs par exemple. Si vous appuyez sur F7 pour tester votre réalisation, vous vous rendrez compte que votre caisse implosera lorsqu’elle sera touchée avec l’un de vos projectiles!
Effets Particules simple
Nous allons à présent ajouter un effet de particules simples pour ajouter un « effet spécial » à l’explosion de la caisse. Nous voulons quelques petits pixels pour « exploser » à partir de la caisse et rebondir un peu avant qu’ils ne soient détruits eux-mêmes. Pour produire cet effet, créer un nouvel objet actif; dessiner juste une petite particule de la couleur de votre caisse et le dupliquer quatre fois dans votre animation « arrêté ». Définissez la vitesse de cette animation à 4, et fermer l’éditeur d’images. Notre boite explose en plusieurs morceaux. Nous nommerons les particules de notre explosion « planches ».
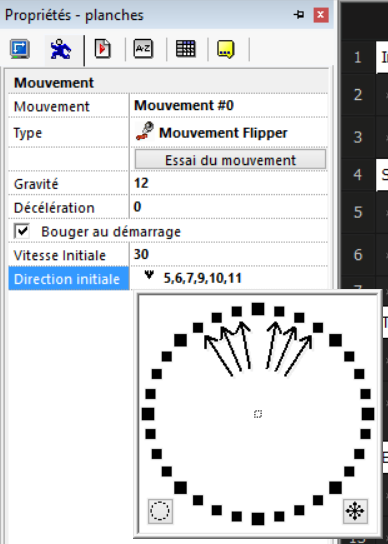
Vous allez maintenant en apprendre un peu plus sur les mouvements prédéfinis Clickteam. Accédez aux propriétés de vos particules et sélectionnez mouvement Flipper dans les types de mouvement .
Le mouvement de Flipper permet à votre objet actif de se déplacer comme une boule de flipper, c’est-à-dire-une balle rebondissant avec un effet de gravité. C’est exactement ce que nous voulons pour nos particules d’explosions! Définir la gravité de 12 et la vitesse initiale à 30. Définissez également la direction initiale de 6 à 8 de la partie supérieure des flèches. Ceci définit l’orientation de l’objet quand il commence son mouvement ou à partir de la position où l’objet a été créé. Si vous sélectionnez plus d’une direction, une direction aléatoire à l’intérieur de la sélection sera choisie. Dans notre cas, la particule rebondira jusqu’à la vitesse initiale de 30 et une gravité de 12, qui va faire glisser l’objet vers le bas après un certain temps.
Ouvrir l’éditeur d’événements et de l’apparence de votre ancienne condition :
Collision entre projectile et la caisse.
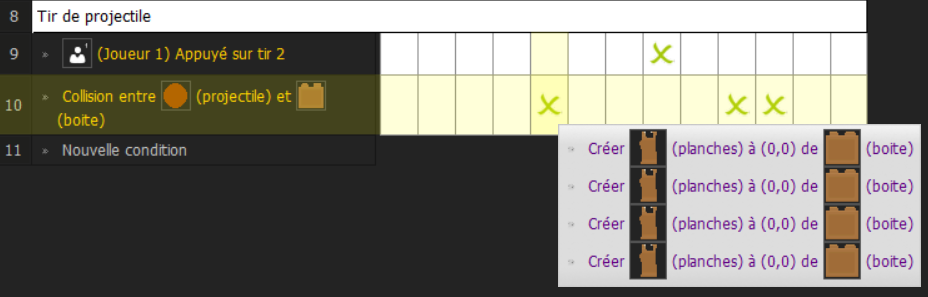
Passez à la cinquième colonne (créer des objets), et sélectionnez Créer l’objet.
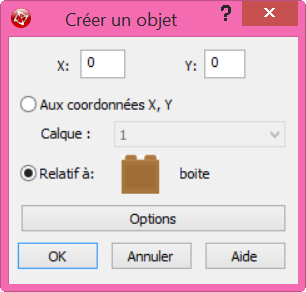
Recherchez votre objet particule/planche, sélectionnez-le, puis choisissez Relatif à la caisse quand la prochaine fenêtre contextuelle apparaît. Cela va créer une particule/planche par rapport à votre caisse lorsqu’elle est touchée par un projectile.
Dupliquer la même action (créer les planches par rapport à la boîte) dans ce même lieu six fois pour créer six particules lorsque l’événement se déroule.
Créer une nouvelle condition, et définir le mouvement pour que vos planches rebondissent lorsqu’elles entrent en collision avec le décor (votre sol et vos obstacles).
Ensuite :
Nous ajoutons une nouvelle condition pour faire disparaitre (détruire) la planche au bout de quatre rebonds.
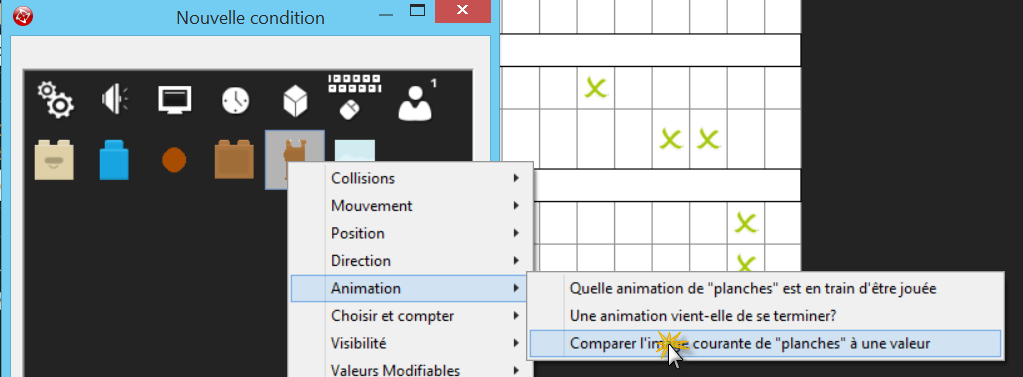
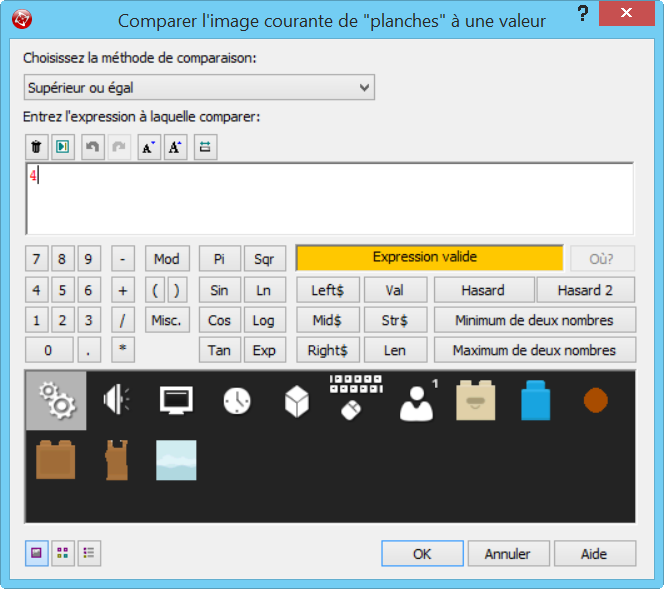
Nous créons un calcul très simple qui détruit notre objet « planche » lorsque l’animation atteint l’image 4 ou supérieure. Rappelez-vous, vous avez dupliqué votre graphique de planches quatre fois et, par conséquent, créé cinq images d’animation. Examiner la condition suivante :
Si l’image courante de Planches >= 4 alors détruire particule
Vous pouvez choisir différentes conditions lorsque vous travaillez avec l’éditeur d’expression :>, >=, <, <= & =. Vous pouvez ainsi vérifier si votre animation est inférieure, égal ou supérieure à une valeur spécifique.
Appuyez sur F7 et tester vos nouveaux événements.
Tirez sur la caisse qui changera avec l’animation « disparition » lorsqu’elle entre en collision avec un projectile. En outre six planches apparaîtront à la position de destruction de la caisse et rebondiront sur le sol jusqu’à ce que ses animations atteignent l’image 4.
Les Mouvements de Clickteam
Vous avez déjà utilisé deux différents mouvements intégré, la plate-forme dans la Session 2, les éditeurs de Fusion – votre premier jeu et le mouvement de flipper. Les deux sont très utiles pour créer des petits jeux ou prototypes, mais il y a beaucoup d’autres mouvements intégré que vous pouvez choisir.

Vous pouvez facilement sélectionner n’importe quelle touche ou bouton comme nouvelle entrée par défaut, comme illustré dans la capture d’écran suivante :
Comme vous pouvez le voir, vous pouvez configurer les commandes pour jusqu’à quatre joueurs. Vous pourriez, par exemple, régler les commandes de mouvement de joueur un pour les touches W, A, S, D et les commandes de mouvement du joueur deux à l’aide des touches fléchées pour créer un jeu à deux joueurs sur un seul écran.
Les mouvements non physiques
Au début, nous nous concentrerons sur les mouvements non physiques ? C’est-à-dire des mouvements qui ne sont pas définis par les lois de la physique, mais qui sont des mouvements « classique» et courants des jeux vidéo 2D. Il vous suffit de sélectionner votre objet actif et choisir le mouvement voulu dans ses propriétés !
Balle qui rebondit : Le mouvement de rebond
Un objet avec ce mouvement, rebondit comme une balle de caoutchouc sur les obstacles. Ce mouvement simple peut être utilisé de nombreuses façons différentes. Il peut être considéré comme le moteur d’un objet. Il s’appliquera une impulsion, mais vous pouvez décider de la direction, la vitesse, ou la dynamique.
Vous pouvez créer une IA très simple avec le réglage de la direction d’un objet actif (l’ennemi) vers la position de votre joueur en appliquant le mouvement de rebond. L’ennemi va maintenant suivre votre joueur où qu’il se déplace.
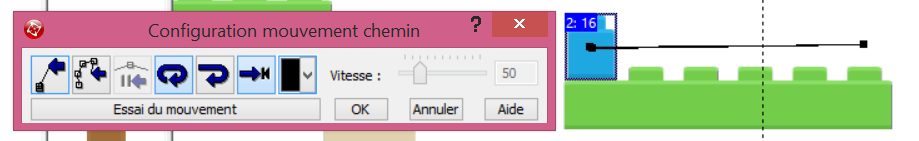
Cheminement : Le chemin de circulation
Le cheminement oblige votre objet à suivre un chemin donné. Vous pouvez dessiner ou définir ce chemin en quelques clics. La Configuration du mouvement de suivi d’un chemin est effectuée via une boîte de dialogue, et non via une liste de propriétés. Il vous suffit de cliquer sur le bouton Modifier dans la liste des propriétés pour ouvrir la boîte de dialogue. Un chemin de mouvement est représenté avec une ligne faite de différents segments. Chaque segment est séparé des autres par un nœud. Sélectionnez un nœud pour régler la vitesse du segment suivant. Cela vous permet de créer un nombre illimité de petits chemins avec des vitesses différentes.
Vous pourriez utiliser un simple et unique chemin pour votre solution d’explosion de caisse du jeu de plateforme exemple, ou pour créer un simple ennemi. Placez simplement deux nœuds pour créer un chemin d’accès. Maintenant activer les déplacements et le retour de boucle à la fin dans la boîte à outils de mouvement de chemin. Votre ennemi repart sur ce chemin indéfiniment !
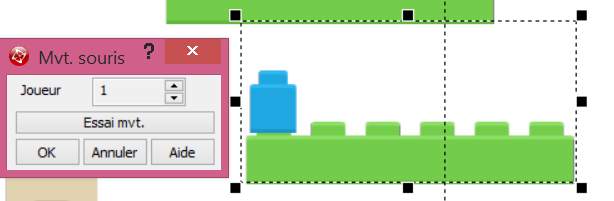
Le-mouvement contrôlé à la souris
Le mouvement de la souris vous permet de contrôler un objet à l’aide de la souris. Lors de l’exécution, un pointeur de souris Windows disparaîtra et l’objet donné se déplacera en conséquence avec la souris. Vous pouvez également restreindre la zone dans laquelle l’objet se déplace.
Les huit directions de mouvement
C’est LE type de mouvement pour les personnages de RPG. Il est facile à manier et à mettre en œuvre pour débuter. Vous pouvez régler l’accélération, la décélération et la vitesse de votre objet. C’est à peu près tout et c’est déjà pas mal pour débuter.
Voiture de course
Ce mouvement peut être intéressant pour vous si vous voulez créer un jeu de course ou un shoot’em up classique avec défilement de haut en bas. Votre objet actif aura accélération et décélération avec de bas en haut et de direction avec à gauche et à droite.
Extensions de mouvement
Pour l’instant, nous n’allons pas encore étudier les mouvements physiques. Vous en apprendrez davantage sur ce sujet passionnant dans une session ultérieure. Cela peut être difficile à maitriser, mais nous savons tous combien c’est cool de jouer avec la physique, mais nous avons prévu la moitié d’une session à propos de la physique plus tard.
Donc si vous avez testé beaucoup de mouvements non physiques, essayez de jongler avec les extensions de mouvement maintenant. Ces mouvements sont principalement conçus pour les objets et personnages non-joueurs. Cela signifie que la plupart de ces mouvements ne seront pas contrôlé par le joueur et sont, par conséquent, idéale pour des mouvements automatisé d’objets ou de PNJ.
Vous avez déjà testé le mouvement Flipper pour vos « particules ». L’objet avec ce mouvement agira comme un organisme avec une gravité et une vitesse. Comme vous l’avez déjà expérimenté, il peut non seulement être utilisé pour des jeux de flippers, mais aussi pour des particules que votre joueur doit attraper ou éviter. Ces mouvements peuvent et doivent être détournées de leur utilisation initiale. Vous devez juste penser de façon créative et n’ayez pas peur d’expérimenter !

Le mouvement de vaisseau spatial est le seul mouvement contrôlé par le joueur de cette section. Il est un peu difficile à maitriser au début. Il peut être utilisé pour créer une version de base d’un jeu de type « astéroïdes ».
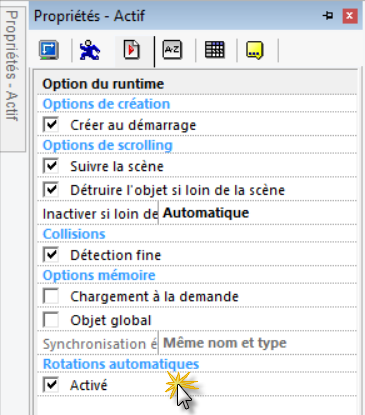
Créer un objet actif, et activez l’ option de rotations automatiques dans les propriétés de l’objet. Pour tester la version classique de ce mouvement, désactiver la gravité dans le mouvement, ainsi que les propriétés de puissance de poussée et de vitesse de rotation de 70.
Les extensions de mouvements restantes devraient être simples et faciles à comprendre. Il suffit d’appliquer les mouvements uniques de Circulaire à InAndOut à un objet actif de démonstration et voir ce qui se passe. Vous trouverez des informations sur la manipulation et l’utilisation d’extensions de mouvements restants. Comme nous l’avons déjà écrit : ces mouvements peuvent et doivent être détournées de leur utilisation initiale. Vous devez juste penser de façon créative et n’ayez pas peur d’expérimenter !
Importation de graphiques et d’animations
Vous avez peut-être réalisé que nous n’avons pas fait trop attention à la charte graphique. C’est la jouabilité du jeu lui-même qui doit être étudié toujours en premier. Oui, le style est important, mais la racine de votre jeu sera toujours son gameplay et sa jouabilité. Si vous avez le sentiment d’être satisfait de votre prototype, alors vous pouvez commencer à penser aux graphismes de vos jeux.
Il est très simple d’importer des graphiques ou des animations image par image d’objets différents dans Fusion. Vous pouvez importer des graphiques pour tous types d’objets ou d’extensions, mais vous utiliserez principalement le déjà célèbre « objet actif » pour vos personnages, vos objets, vos ennemis, ou vos éléments d’interface.

Lorsque vous cliquez sur le bouton Import (Importer), un sélecteur de fichier s’ouvre et vous permet de sélectionner le fichier image à importer à partir de votre disque dur. Selon le type d’image ou l’animation que vous importez, vous serez en mesure de sélectionner soit un simple fichier d’image ou les fichiers d’animation.
Pour l’instant, sélectionnez n’importe quel arrière-plan graphique que vous voulez avoir dans le jeu de plateforme prototype et avez créé au cours des derniers chapitres. Un ciel bleu devrait faire un excellent travail. Dans notre répertoire Formation\Base pour Brickodeurs\Pixel explosion\ nous avons des images de nuages numérotées pixelExplosion00 à pixelExplosion09. Fusion les a automatiquement détectés et nous propose de les importer comme animation.
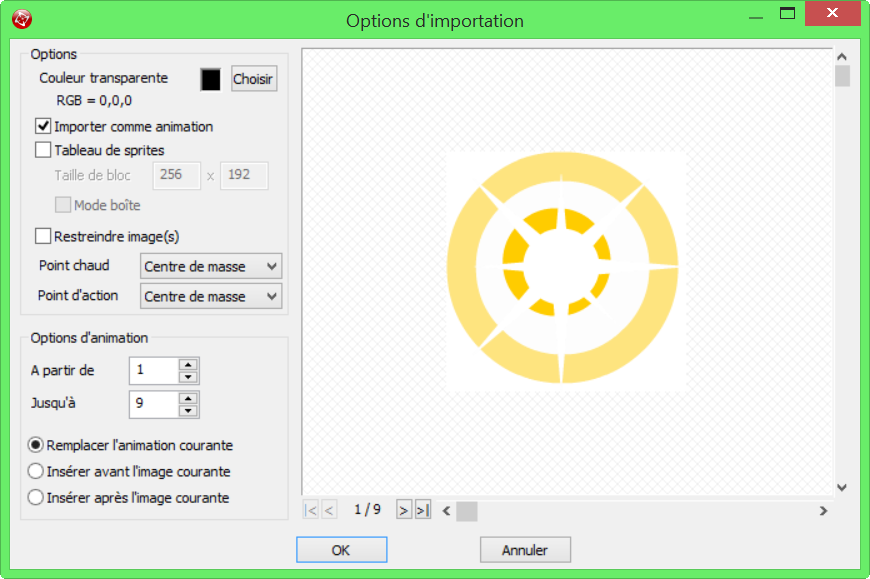
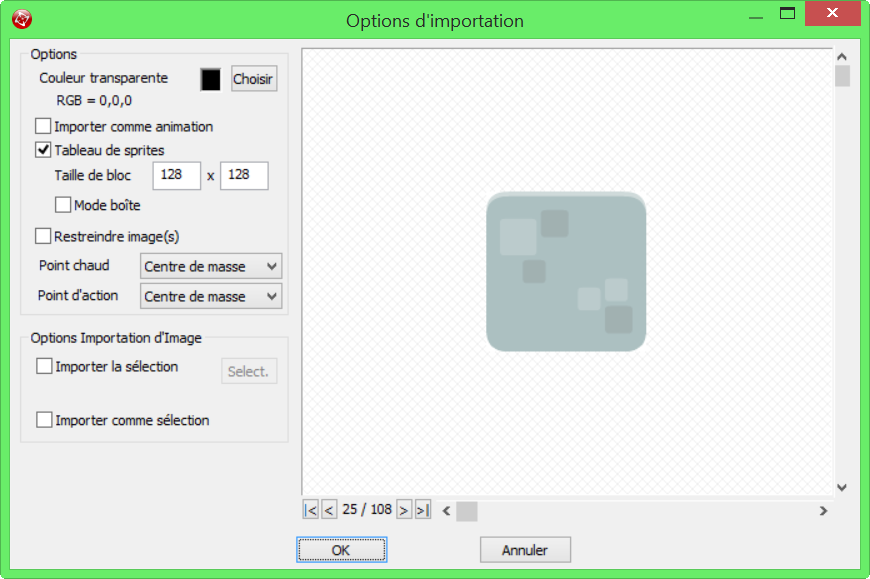
Les options d’importation s’affichent une fois que vous avez sélectionné une image. Le tableau de sprites permet d’importer des tilesets ou des charsets. Fusion vous les découpe à votre convenance.
Les options d’importation
Les tilesets et charsets sont utilisés pour réduire au minimum tous les graphiques d’une animation à une seule image et permet d’optimiser les tailles des fichiers de vos graphiques. Vous pouvez en rechercher sur des sites comme http://opengameart.org
De retour dans les options d’importation, définissez la transparence avec n’importe quelle couleur que vous voulez supprimer de votre image. Dans le cas de notre explosion, la couleur transparente serait le fond blanc. Utilisez le bouton de sélection pour choisir une autre couleur directement à partir de l’image, ou double-cliquez sur le carré de couleur pour choisir une couleur dans un sélecteur de couleur. Si vous ne souhaitez pas utiliser une couleur transparente, il vous suffit de choisir une couleur qui n’est pas présente dans l’image.
L’option d’importation en tant qu’animation vous permet d’importer une série d’images pour une animation. Il vous suffit de sélectionner le nombre d’images en mode animation. Il est important de nommer les graphiques dans l’ordre chronologique de cette manière : image_01, image_02, image_03, et ainsi de suite.
L’image-objet feuille vous permet d’importer d’option animations à partir de feuilles d’image-objet. Définir la taille de bloc à la taille d’une image-objet unique de votre feuille.
L’ option de mode boîte vous permet de capturer plusieurs images contenues dans les cases d’un seul fichier image. Pour que cette option fonctionne, vous devez respecter certaines règles lors de l’enregistrement du fichier image. Tout d’abord, chaque graphique que vous souhaitez importer doit être entouré
Par un rectangle d’une couleur différente de la couleur de fond de l’image. La même couleur doit être utilisée pour définir tous les rectangles entourant les graphiques contenus dans l’image.
Vous allez utiliser toutes ces options dans vos projets à venir, mais pour l’instant, nous voulons simplement importer une simple image d’arrière-plan sans transparence ou animations.
Travailler avec des calques
Les calques sont très utiles pour deux raisons principales. Vous pouvez organiser votre arrière-plan et votre écran à l’aide de calques différents avec différents objets pour différentes fonctions. Vous pouvez, par exemple, créer un calque d’interface, un calque de jeux, et un calque de fond, ainsi répartir les objets graphiques dans les différents calques que vous allez utiliser dans votre jeu.

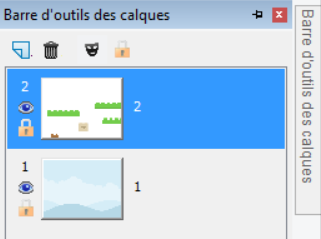
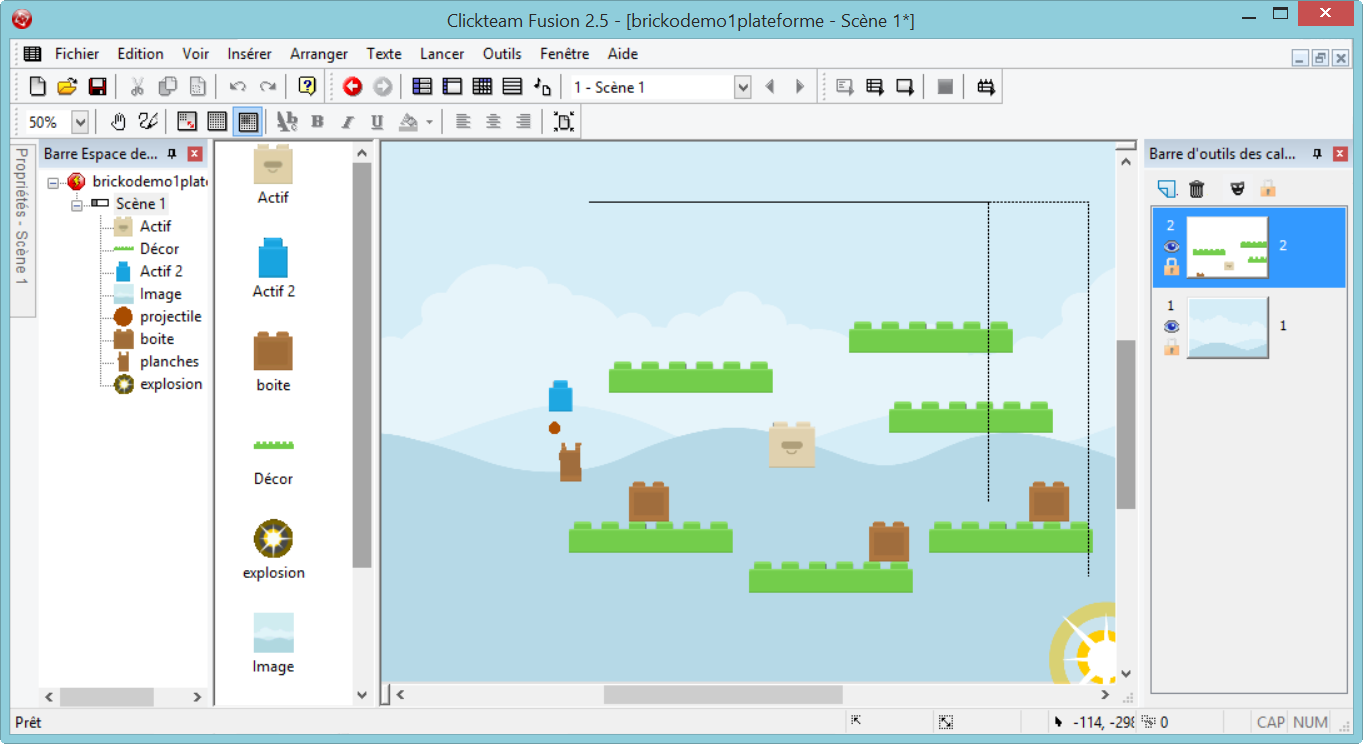
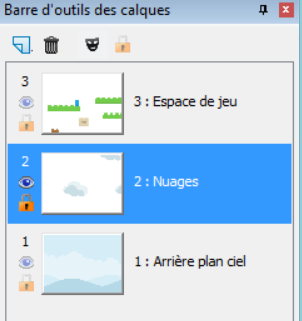
Barre d’outils des calques sur le côté droit. Créer un nouveau calque en cliquant sur l’icône « Nouveau calque ». Faites maintenant glisser ce nouveau calque sur celle existante avec tous les objets de votre jeu. Le calque existant est maintenant le calque supérieur.
Sélectionnez le fond de votre ciel dans le cadre et faites-le glisser sur le calque d’arrière-plan nouvellement créé. Quoi qu’il arrive, votre image du ciel sera maintenant derrière un objet du calque supérieur. Examinez la capture d’écran suivante :

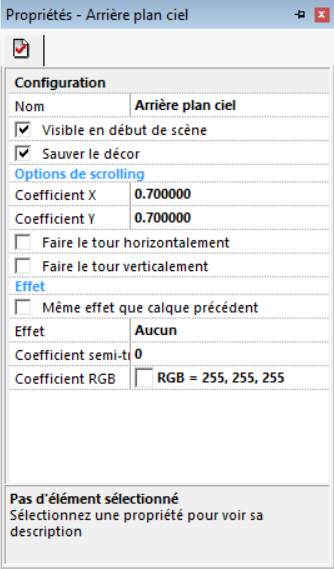
Le même effet se produira à la hauteur lorsque vous définissez une valeur inférieure à 1 pour le coefficient de y. La barre d’outils de calques va se masquer automatiquement après un certain temps par défaut. Elle restera toutefois ouverte à droite de l’écran en cliquant sur le bouton punaise haut de la page.
Maintenant, imaginez toutes les possibilités de cet effet. Vous pouvez créer une autre calque entre vos deux premiers calques, définissez le x coefficient de 0,4, et ajouter des graphiques de nuages. Vous allez ajouter une fantastique illusion de profondeur à votre jeu.
Résumé
Dans cette session, vous avez appris comment mieux utiliser l’éditeur d’animation pour créer des animations simples. Vous avez créé deux moyens de faire exploser un objet. Vous avez aussi appris comment travailler avec l’éditeur d’expression. Nous vous avons fait une première présentation des mouvements non physique et vu comment les utiliser dans différentes situations de jeu. Vous savez également comment importer des graphiques et des animations et la façon de les placer sur des calques différents au sein de votre scène de jeu.
Le prochain chapitre inclura l’utilisation de fusions et d’objets d’extensions Vous pourrez également en apprendre davantage sur les animations et la façon de les mettre en œuvre pour un ensemble d’objets.
Cet article n'a pas été revu depuis la publication.
Cet article a été créé par Club Brickodeurs le 17 mai 2020.



















Laisser une réponse
Vous devez vous connecter pour publier un commentaire.