Rejoins notre club de robotique et programmation pour les 10-15 ans à Saint Gratien et deviens la prochaine génération d'innovateurs.
Chez les Brickodeurs, tu apprendras à programmer des robots, créer des jeux vidéo et participer à des compétitions passionnantes comme la FIRST Lego League. Une aventure où la créativité rencontre la technologie !

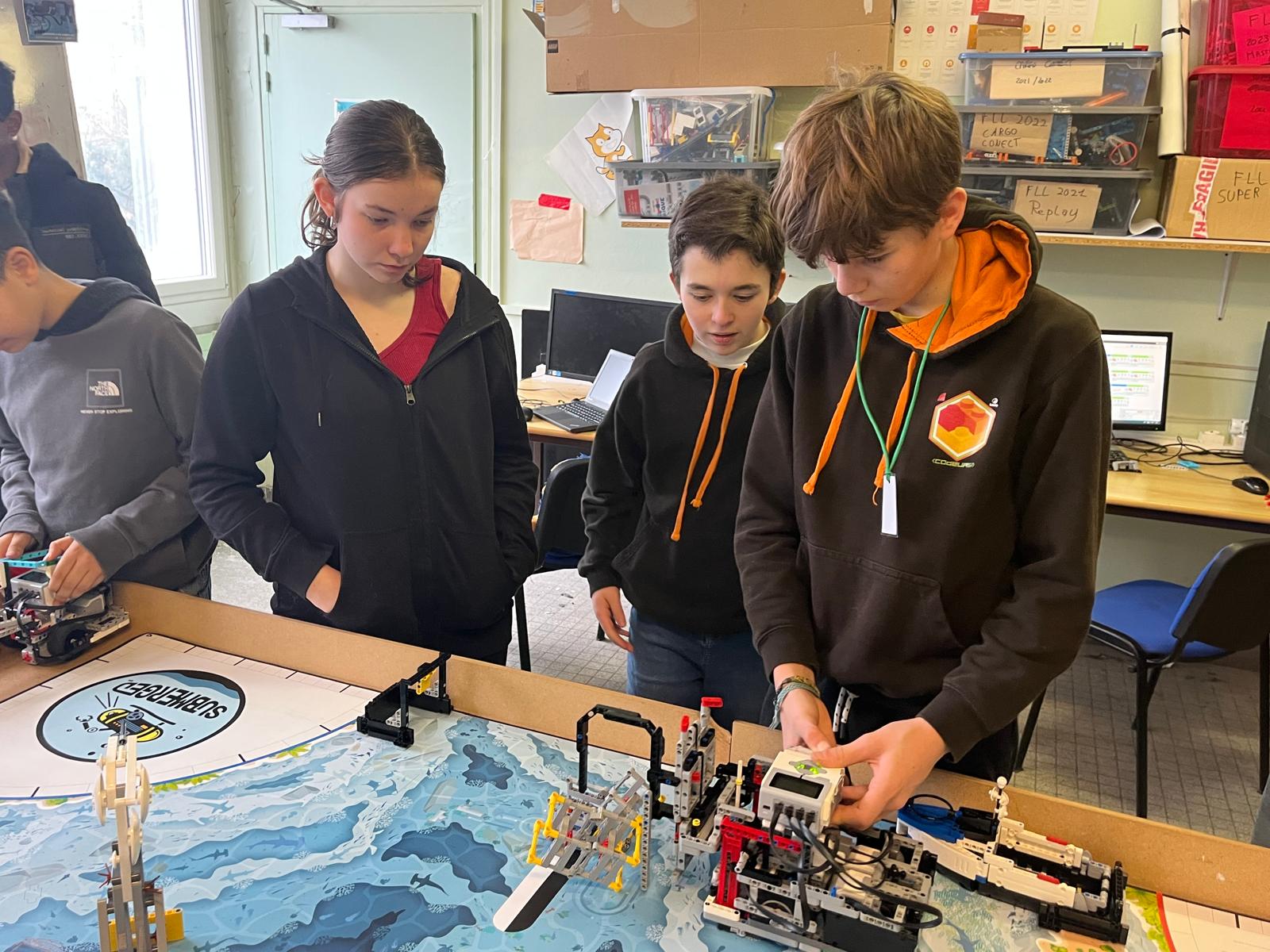
Les Brickodeurs, c'est un club créé en 2008 à Saint Gratien où les jeunes de 10 à 15 ans se retrouvent chaque samedi matin pour explorer, combiner et transformer leurs idées en projets concrets.
Notre philosophie ? Explorer > Combiner > Transformer. Nous ne sommes pas une école ou une academy, mais un laboratoire social et pédagogique où l'on apprend en s'amusant, où l'erreur est permise et où la collaboration prime sur la compétition.
Depuis 2008, notre marque de fabrique est notre capacité à proposer des ateliers qui visent à prototyper et tester des projets pédagogiques d'apprentissage dans le domaine de la programmation et de la robotique par la recherche dans un cadre ludique et créatif.
Plus de 15 ans d'expérience dans l'apprentissage ludique
Bricks (robotique LEGO) et Codeurs (programmation)
Des rencontres régulières pour progresser ensemble
Membre depuis 2016 d'un réseau international
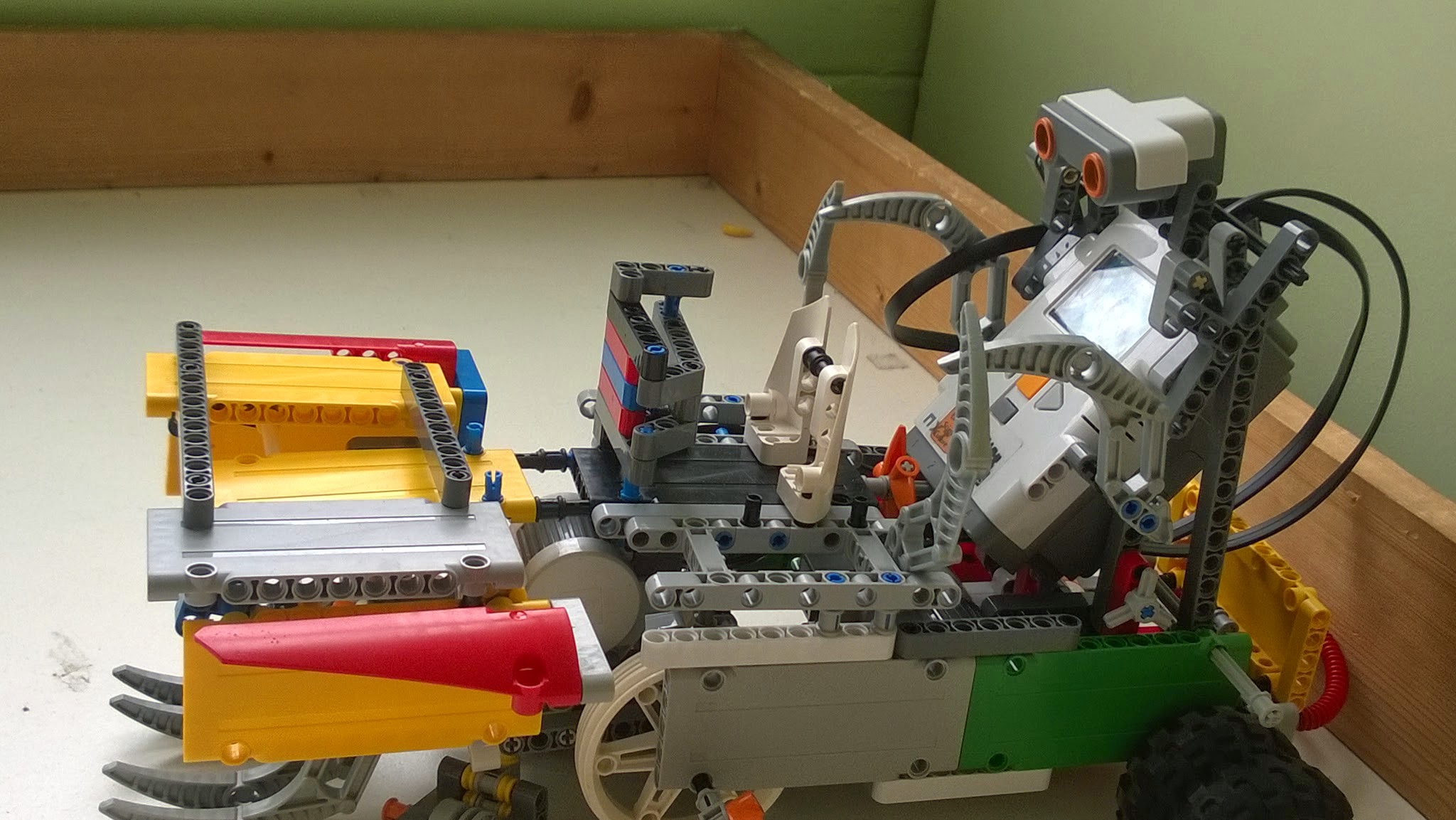
Construis et programme tes propres robots avec les briques LEGO Mindstorms et EV3. Fais-les bouger, interagir avec leur environnement et relever des défis de plus en plus complexes. De la conception mécanique à la programmation, deviens un véritable créateur de robots !
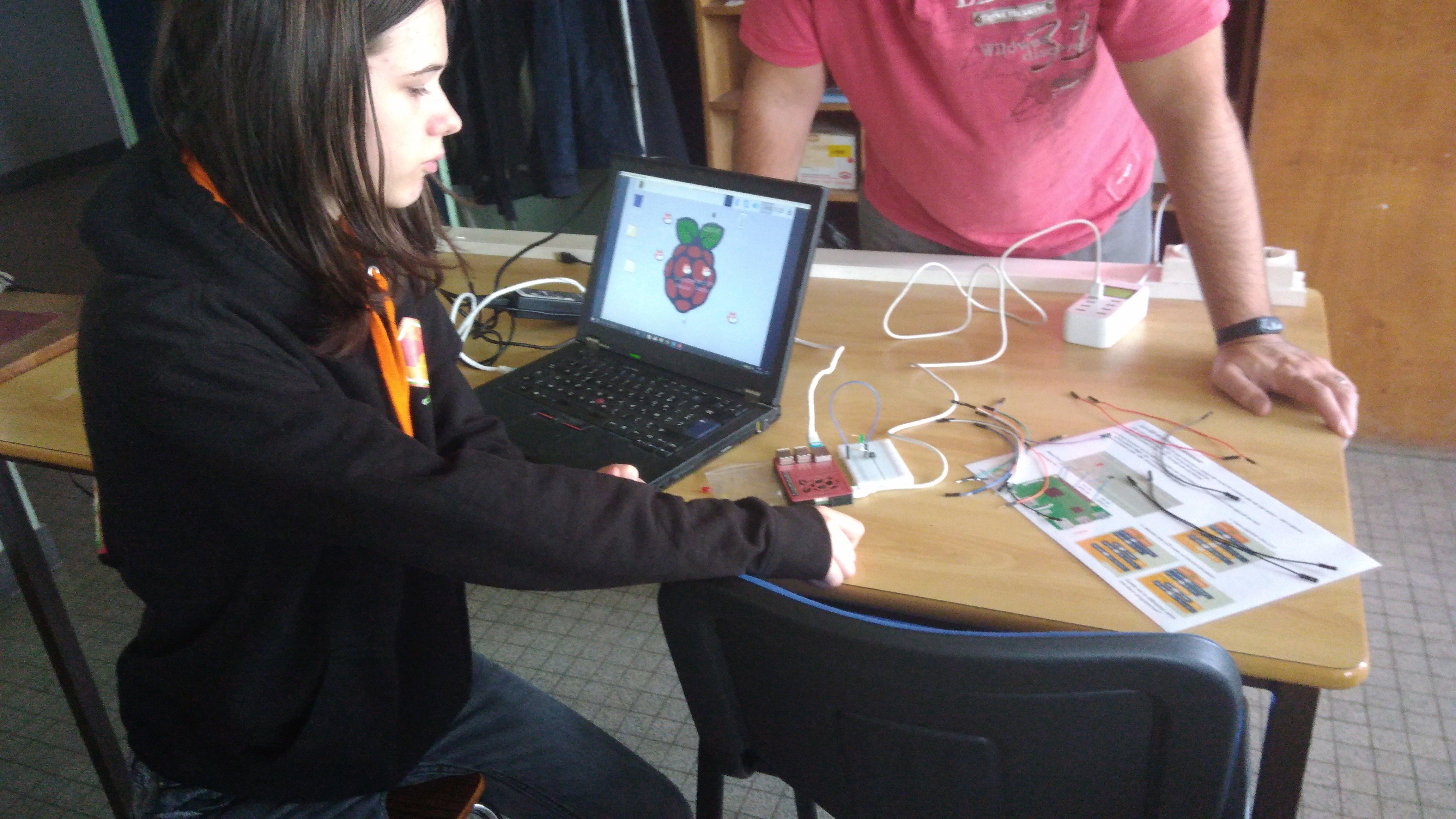
Plonge dans l'univers de la programmation avec Scratch, ClickTeam Fusion et Minecraft. Crée tes propres jeux vidéo, animations et histoires interactives. Apprends les bases du code de façon ludique et visuelle, sans t'ennuyer une seconde !
Chez les Brickodeurs, on apprend à travailler ensemble, à partager ses idées et à trouver des solutions créatives aux problèmes. Ces compétences te serviront bien au-delà de la programmation, dans tous les aspects de ta vie !
Vis l'excitation des compétitions comme la FIRST Lego League, où tu pourras montrer tes créations, relever des défis en équipe et rencontrer d'autres passionnés. Une expérience inoubliable qui te fera grandir !
"Avant de rejoindre les Brickodeurs, je pensais que la programmation c'était compliqué et ennuyeux. Maintenant, je crée mes propres robots et jeux vidéo ! J'ai même participé à la FIRST Lego League l'année dernière, c'était génial !"
La FIRST Lego League est une compétition internationale de robotique pour les jeunes qui combine :
Chaque année, des milliers d'équipes dans le monde entier relèvent un nouveau défi thématique. Les Brickodeurs y participent régulièrement et c'est une expérience extraordinaire pour tous nos membres !



"Participer à la FIRST Lego League avec les Brickodeurs a été une expérience incroyable. J'ai appris à programmer notre robot, à travailler en équipe et à présenter notre projet devant un jury. C'est tellement plus motivant que d'apprendre dans un livre !"
La robotique et la programmation sont des compétences essentielles pour le futur. Chez les Brickodeurs, votre enfant les acquiert de façon ludique et progressive, en développant également sa logique, sa créativité et sa capacité à résoudre des problèmes.
Notre club est animé par des bénévoles passionnés qui accompagnent chaque jeune dans son parcours d'apprentissage. Nous valorisons l'entraide, la collaboration et l'apprentissage par l'expérimentation, où l'erreur est vue comme une étape normale du processus.
En participant aux activités des Brickodeurs, votre enfant développe non seulement des compétences techniques, mais aussi des soft skills essentielles : travail d'équipe, communication, gestion de projet, présentation... Des atouts précieux pour son avenir académique et professionnel.
Plutôt que de consommer passivement du contenu numérique, votre enfant devient créateur et comprend comment fonctionnent les technologies qu'il utilise au quotidien.
"Mon fils a rejoint les Brickodeurs il y a deux ans. J'ai été impressionnée par sa progression, non seulement en programmation, mais aussi dans sa capacité à expliquer ses idées et à travailler avec les autres. Il a gagné en confiance et en autonomie. C'est bien plus qu'un simple club de robotique !"
Non, aucun prérequis n'est nécessaire, juste de la curiosité !
Bien sûr, nous proposons des séances d'essai gratuites.
Des mentors bénévoles expérimentés, dans un cadre associatif sécurisant.
Contactez-nous pour connaître les modalités d'inscription et les tarifs actuels.
Nous nous réunissons tous les samedis matin à Saint Gratien, dans les locaux de l'association FESC.
Les jeunes de 10 à 15 ans, débutants ou initiés, passionnés par la technologie ou simplement curieux de découvrir la robotique et la programmation.
Juste ta curiosité et ton enthousiasme ! Tout le matériel nécessaire est fourni sur place.






Notre équipe de mentors bénévoles est composée de passionnés de robotique, de programmation et de pédagogie. Leur mission ? T'accompagner dans ton apprentissage, te guider sans faire à ta place, et t'aider à développer ton potentiel créatif et technique.

Fondateur & Mentor Robotique
Passionné de robotique et d'éducation, Christophe a fondé les Brickodeurs en 2008 pour partager sa passion avec les jeunes.

Mentor Programmation
Développeuse web, Maud accompagne les jeunes dans leurs premiers pas en programmation avec patience et créativité.

Mentor FIRST Lego League
Ancien participant à la FLL, Thomas partage son expérience et guide les équipes dans leurs projets de compétition.
Apprendre en faisant
Valoriser la créativité et l'initiative
Encourager l'entraide et le partage des connaissances
Progresser à son rythme
Célébrer les réussites, grandes et petites
Rejoins notre communauté de jeunes passionnés et développe tes compétences en robotique et en programmation dans une ambiance fun et créative !